6.2 KiB
| title |
|---|
| MDX |
💡 NOTE: Currently there's an issue when using MDX stories with IE11. This issue does not apply to Docs page. If you're interested in helping us fix this issue, read our Contribution guidelines and submit a pull request.
MDX is a standard file format that combines Markdown with JSX. This means you can use Markdown’s terse syntax (such as # heading) for your documentation, write stories that compile to our component story format, and freely embed JSX component blocks at any point in the file. All at once.
In addition, you can write pure documentation pages in MDX and add them to Storybook alongside your stories.
Basic example
Let's get started with an example that combines Markdown with a single story:
<CodeSnippets paths={[ 'common/checkbox-story.mdx.mdx', ]} />
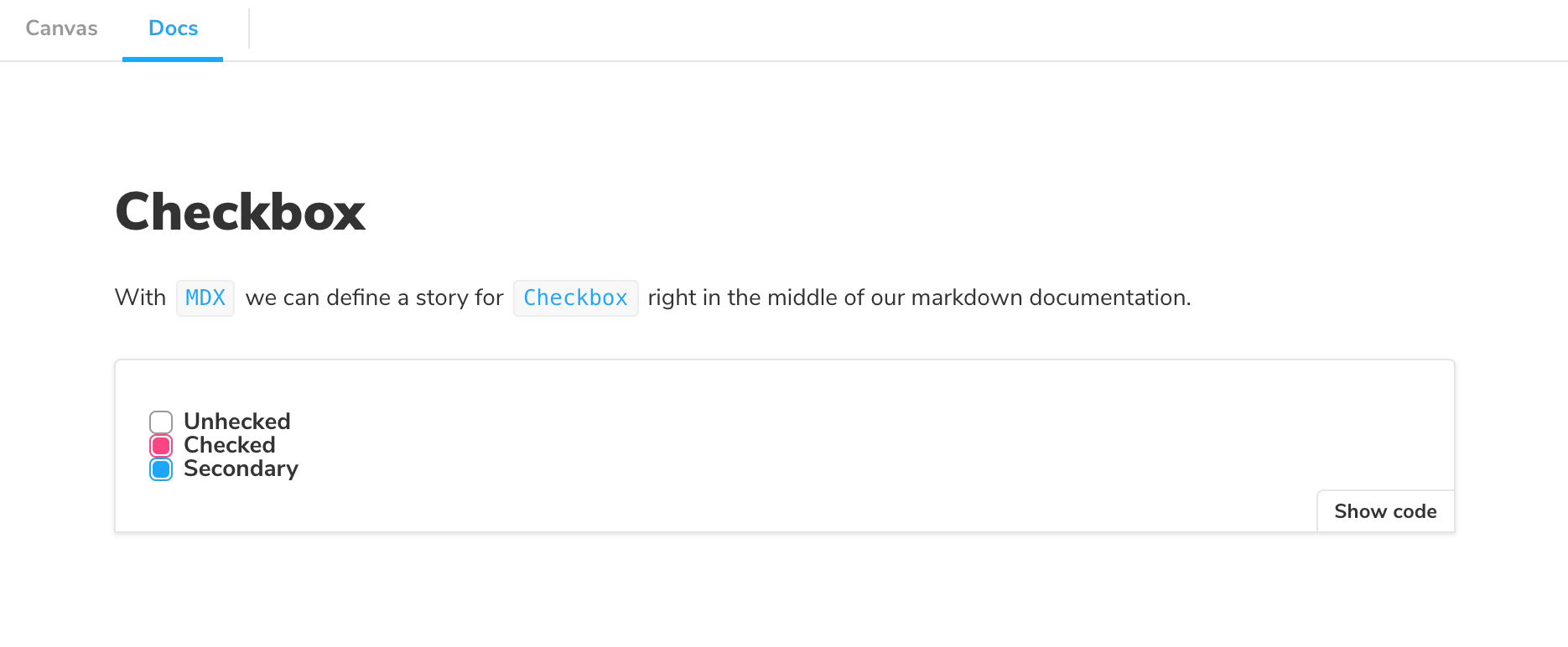
And here's how that's rendered in Storybook:
As you can see there's a lot going on here. We're writing Markdown, we're writing JSX, and we're also defining Storybook stories that are drop-in compatible with the entire Storybook ecosystem.
Let's break it down.
MDX-flavored CSF
MDX-flavored Component Story Format (CSF) includes a collection of components called "Doc Blocks", that allow Storybook to translate MDX files into Storybook stories. MDX-defined stories are identical to regular Storybook stories, so they can be used with Storybook's entire ecosystem of addons and view layers.
For example, here's the first story from the Checkbox example above, rewritten in CSF:
<CodeSnippets paths={[ 'common/checkbox-story-csf.js.mdx', ]} />
There's a one-to-one mapping from the code in MDX to CSF. As a user, this means your existing Storybook knowledge should translate between the two.
Writing stories
Let's look at a more realistic example to see how MDX works:
<CodeSnippets paths={[ 'common/badge-story.mdx.mdx', ]} />
And here's how that gets rendered in Storybook:
Customizing ArgTypes with MDX
As already mentioned above, there's a one-to-one mapping between MDX and CSF.
Based on this principle, if the Badge story included the following ArgTypes:
<CodeSnippets paths={[ 'common/badge-story-custom-argtypes.js.mdx', ]} />
Transitioning them into MDX format is quite seamless and would only require the following change to the story:
<CodeSnippets paths={[ 'common/badge-story-custom-argtypes.mdx.mdx', ]} />
And here's how that gets rendered in Storybook:
If you find yourself with a considerably sized argTypes implementation. You can extract them into a variable and pass them as a prop.
Embedding stories
Suppose you have an existing story and want to embed it into your docs. Here's how to show a story with ID some--id. Check the browser URL in Storybook v5+ to find a story's ID.
<CodeSnippets paths={[ 'common/component-story-mdx-embed.mdx.mdx', ]} />
You can also use the rest of the MDX features in conjunction with embedding. That includes source, preview, and prop tables.
Decorators and parameters
To add decorators and parameters in MDX:
<CodeSnippets paths={[ 'common/component-story-mdx-decorators-params.mdx.mdx', ]} />
Global parameters and decorators work just like before.
Documentation-only MDX
Typically, when you use Storybook MDX, you define stories in the MDX and documentation is automatically associated with those stories. But what if you want to write Markdown-style documentation without any stories inside?
If you don't define stories in your MDX, you can write MDX documentation and associate it with an existing story, or embed that MDX as its own documentation node in your Storybook's navigation.
If you don't define a Meta, you can write Markdown and associate with an existing story. See "CSF Stories with MDX Docs".
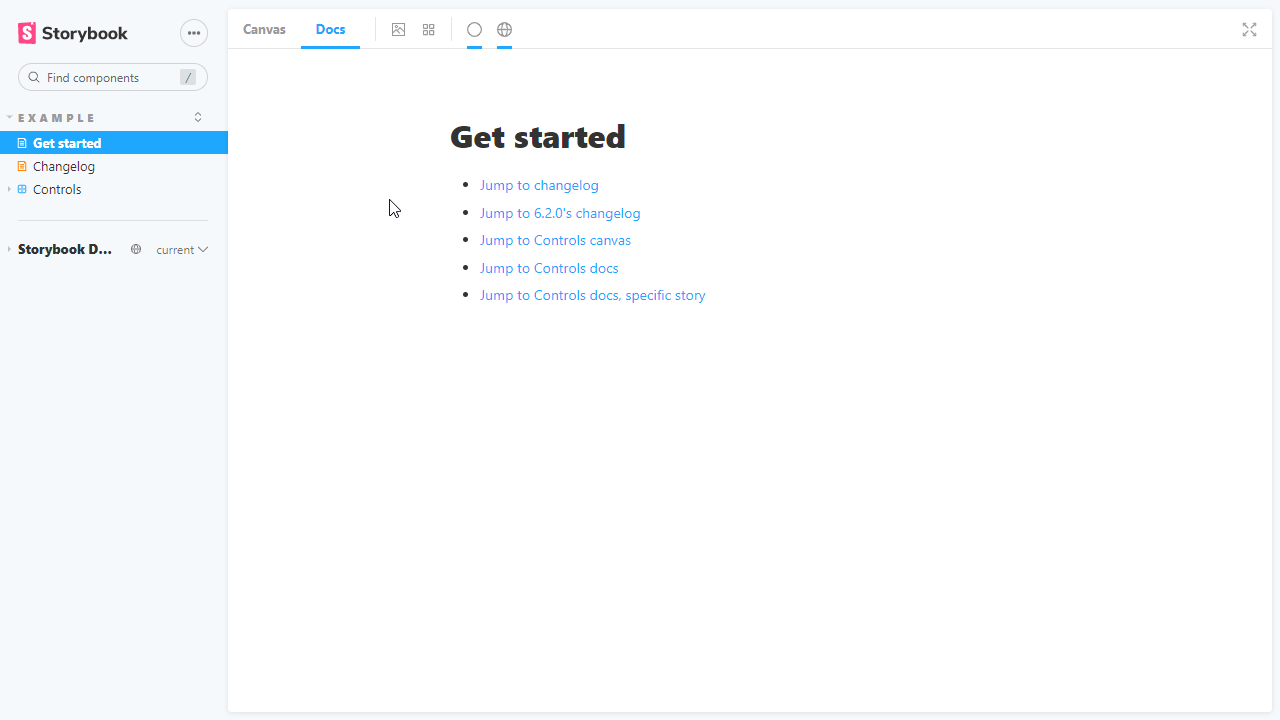
To get a "documentation-only story", in your UI, define a <Meta> as you normally would, but don't define any stories. It will show up in your UI as a documentation node:
Linking to other stories and pages
When writing MDX, you may want to provide links to other stories or documentation pages and sections. You can use the path query string.
Considering a story with ID some--id, this redirects to the Docs tab of the story:
[Go to specific documentation page](?path=/docs/some--id)
This redirects to the Canvas tab of the story:
[Go to specific story canvas](?path=/story/some--id)
You can also use anchors to target a specific section of a page:
[Go to the conclusion of the documentation page](?path=/docs/some--id#conclusion)
MDX file names
Unless you use a custom webpack configuration, all of your MDX files should have the suffix *.stories.mdx. This tells Storybook to apply its special processing to the <Meta> and <Story> elements in the file.
Be sure to update .storybook/main.js file to load .stories.mdx stories, as per the addon-docs installation instructions.