💡 NOTE: Currently there's an issue when using MDX stories with IE11. This issue does not apply to [Docs page](./docs-page.md). If you're interested in helping us fix this issue, read our Contribution guidelines and submit a pull request.
MDX is a [standard file format](https://mdxjs.com/) that combines Markdown with JSX. This means you can use Markdown’s terse syntax (such as # heading) for your documentation, write stories that compile to our component story format, and freely embed JSX component blocks at any point in the file. All at once.
In addition, you can write pure documentation pages in MDX and add them to Storybook alongside your stories.

## Basic example
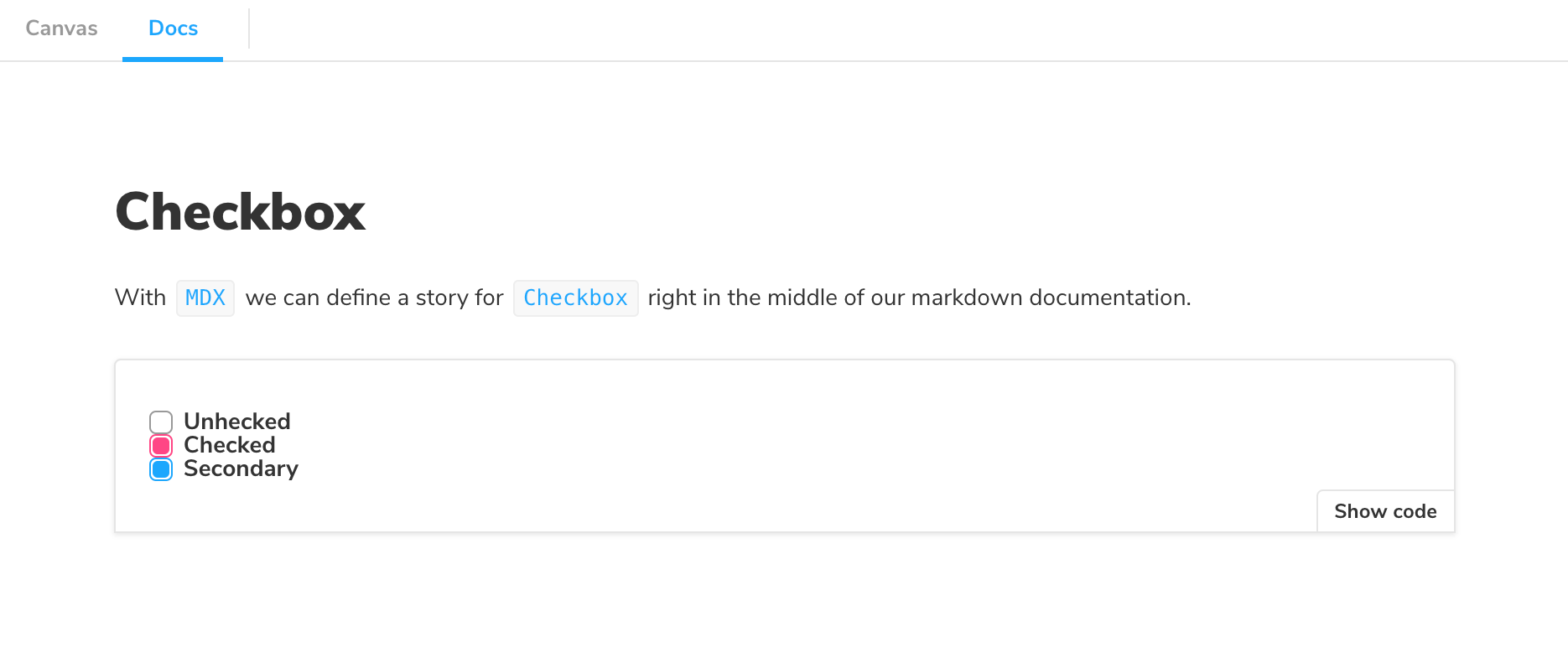
Let's get started with an example that combines Markdown with a single story:
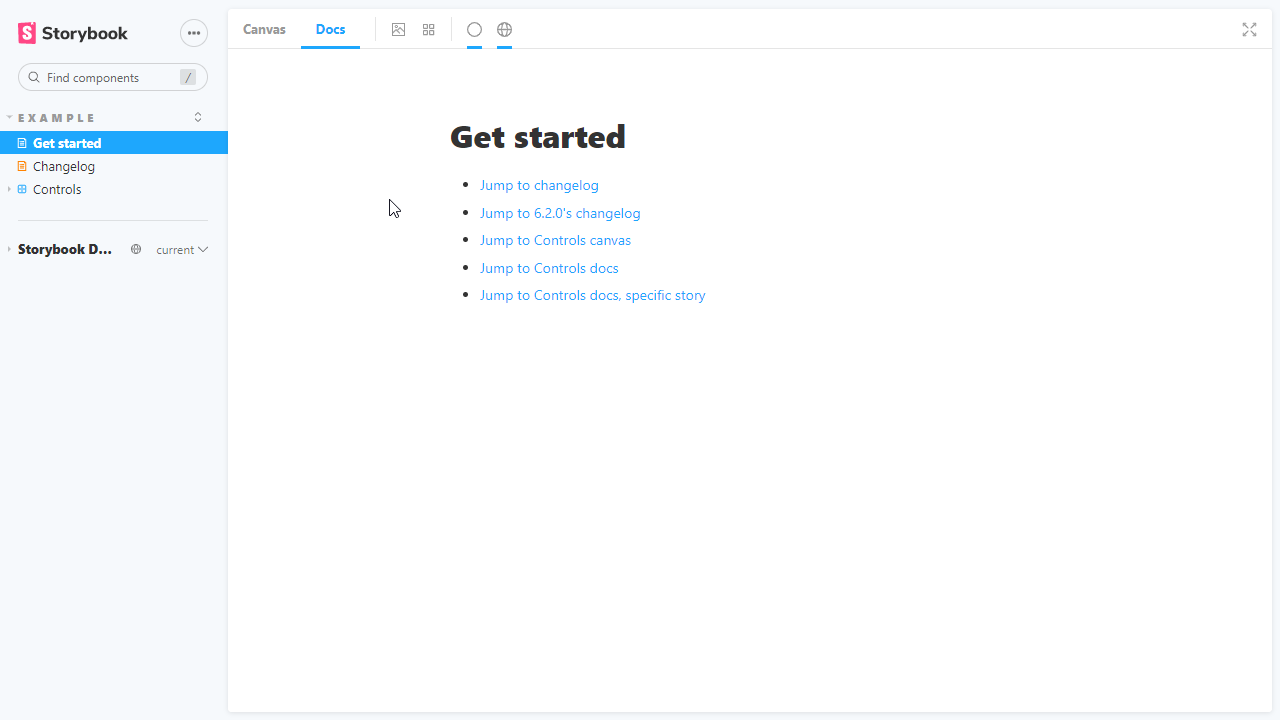
And here's how that's rendered in Storybook:

As you can see there's a lot going on here. We're writing Markdown, we're writing JSX, and we're also defining Storybook stories that are drop-in compatible with the entire Storybook ecosystem.
Let's break it down.
## MDX-flavored CSF
MDX-flavored [Component Story Format (CSF)](../api/csf.md) includes a collection of components called ["Doc Blocks"](./doc-blocks.md), that allow Storybook to translate MDX files into Storybook stories. MDX-defined stories are identical to regular Storybook stories, so they can be used with Storybook's entire ecosystem of addons and view layers.
For example, here's the first story from the Checkbox example above, rewritten in CSF:
There's a one-to-one mapping from the code in MDX to CSF. As a user, this means your existing Storybook knowledge should translate between the two.
## Writing stories
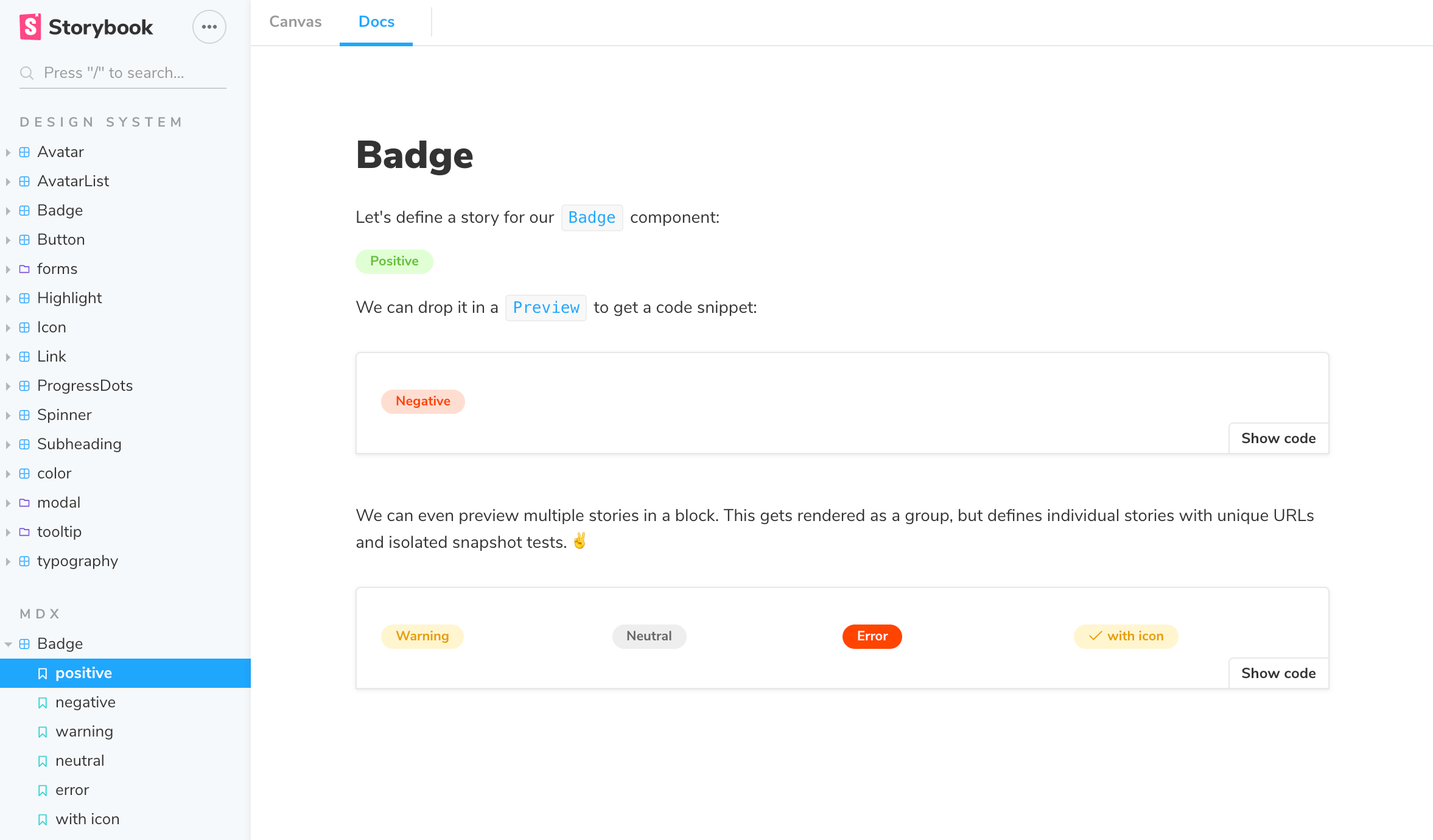
Let's look at a more realistic example to see how MDX works:
And here's how that gets rendered in Storybook:

## Customizing ArgTypes with MDX
As already mentioned [above](#mdx-flavored-csf), there's a one-to-one mapping between MDX and CSF.
Based on this principle, if the Badge story included the following `ArgTypes`:
Transitioning them into MDX format is quite seamless and would only require the following change to the story:
And here's how that gets rendered in Storybook:
If you find yourself with a considerably sized argTypes implementation. You can extract them into a variable and pass them as a prop.
## Embedding stories
Suppose you have an existing story and want to embed it into your docs. Here's how to show a story with ID some--id. Check the browser URL in Storybook v5+ to find a story's ID.
You can also use the rest of the MDX features in conjunction with embedding. That includes source, preview, and prop tables.
## Decorators and parameters
To add decorators and parameters in MDX:
Global parameters and decorators work just like before.
## Documentation-only MDX
Typically, when you use Storybook MDX, you define stories in the MDX and documentation is automatically associated with those stories. But what if you want to write Markdown-style documentation without any stories inside?
If you don't define stories in your MDX, you can write MDX documentation and associate it with an existing story, or embed that MDX as its own documentation node in your Storybook's navigation.
If you don't define a Meta, you can write Markdown and associate with an existing story. See ["CSF Stories with MDX Docs"](../../addons/docs/docs/recipes.md#csf-stories-with-mdx-docs).
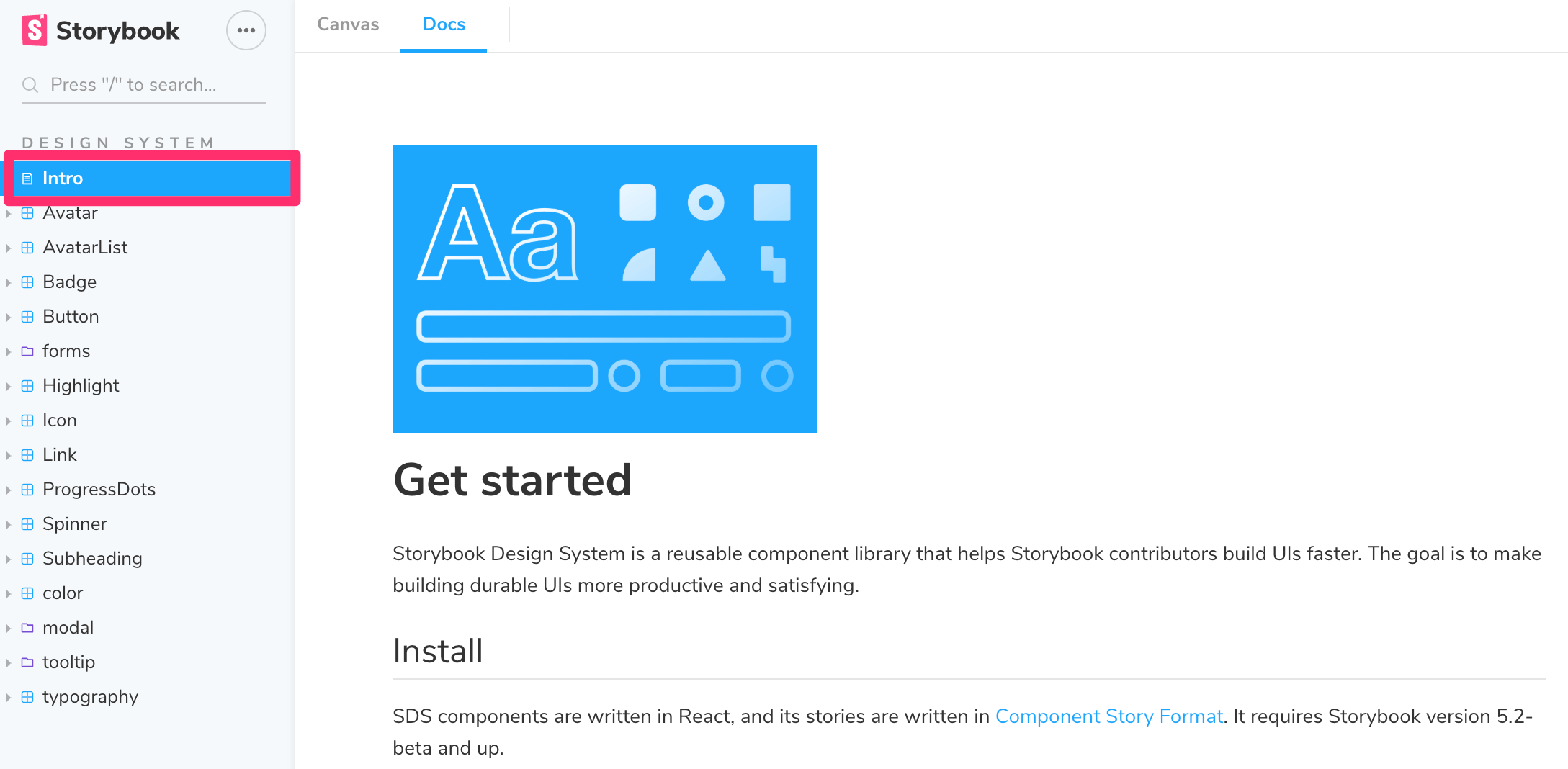
To get a "documentation-only story", in your UI, define a `` as you normally would, but don't define any stories. It will show up in your UI as a documentation node:

## Linking to other stories and pages
When writing MDX, you may want to provide links to other stories or documentation pages and sections. You can use the `path` query string.
Considering a story with ID `some--id`, this redirects to the **Docs** tab of the story:
```md
[Go to specific documentation page](?path=/docs/some--id)
```
This redirects to the **Canvas** tab of the story:
```md
[Go to specific story canvas](?path=/story/some--id)
```
You can also use anchors to target a specific section of a page:
```md
[Go to the conclusion of the documentation page](?path=/docs/some--id#conclusion)
```
💡 Note: By applying this pattern with the Controls addon, all anchors will be ignored in Canvas based on how Storybook handles URLs to track the args values.

## MDX file names
Unless you use a custom [webpack configuration](../configure/webpack.md#extending-storybooks-webpack-config), all of your MDX files should have the suffix `*.stories.mdx`. This tells Storybook to apply its special processing to the `` and `` elements in the file.
Be sure to update [.storybook/main.js](../configure/overview.md#configure-story-rendering) file to load `.stories.mdx` stories, as per the addon-docs installation instructions.