mirror of
https://github.com/storybookjs/storybook.git
synced 2025-03-19 05:02:40 +08:00
# Conflicts: # CONTRIBUTING.md # addons/actions/package.json # addons/comments/package.json # addons/events/package.json # addons/info/package.json # addons/knobs/package.json # addons/links/package.json # addons/notes/package.json # addons/storyshots/package.json # app/react-native/package.json # app/react/package.json # app/vue/package.json # dependencies.yml # examples/cra-kitchen-sink/package.json # examples/cra-kitchen-sink/src/stories/__snapshots__/index.storyshot # examples/crna-kitchen-sink/package.json # examples/react-native-vanilla/package.json # lib/ui/package.json # lib/ui/src/modules/ui/components/stories_panel/stories_tree/index.test.js # yarn.lock
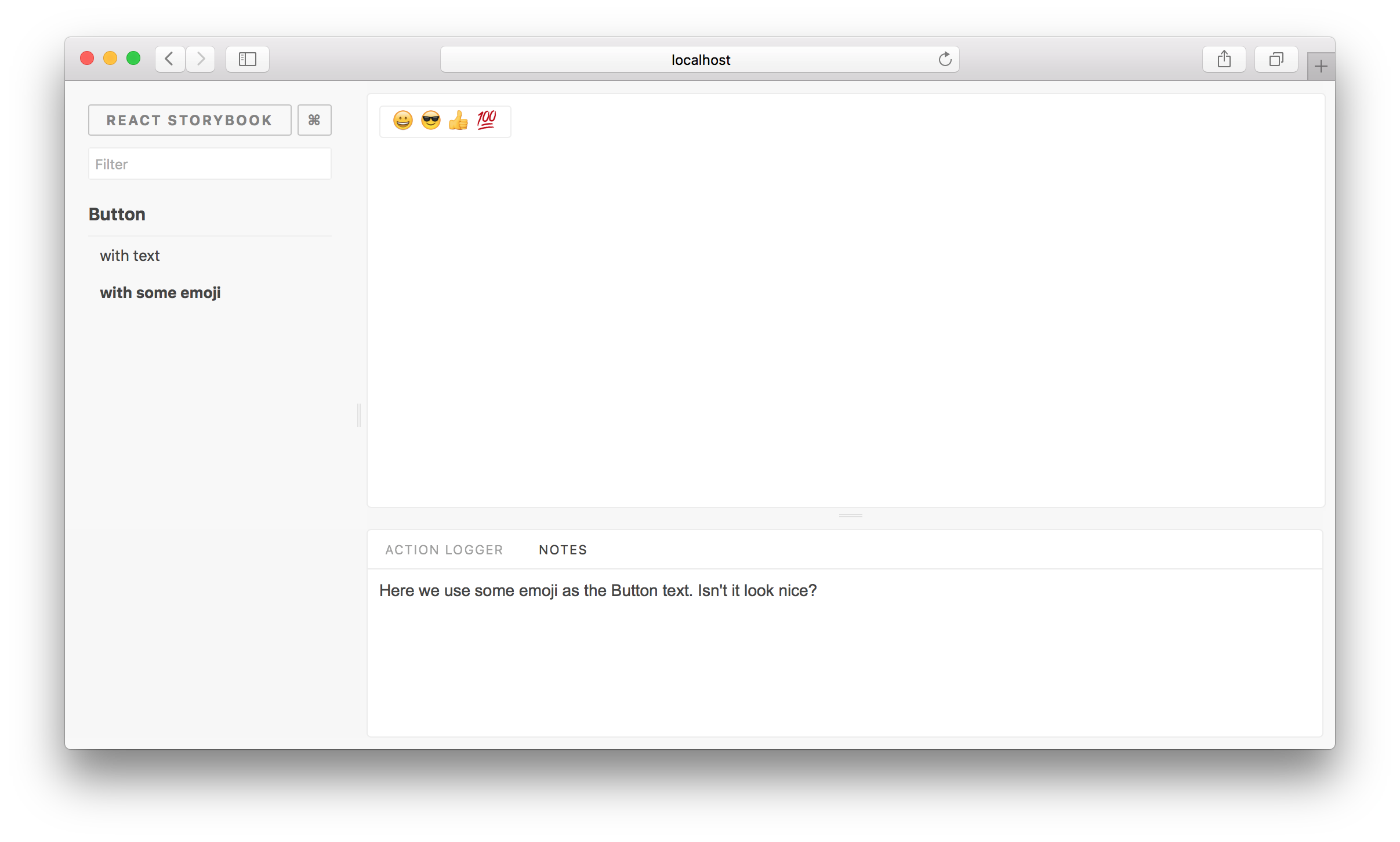
Storybook Addon Notes
Storybook Addon Notes allows you to write notes for your stories in Storybook.
This addon works with Storybook for: React.
Getting Started
npm i --save-dev @storybook/addon-notes
Then create a file called addons.js in your storybook config.
Add following content to it:
import '@storybook/addon-notes/register';
Then write your stories like this:
import { storiesOf } from '@storybook/react';
import { withNotes } from '@storybook/addon-notes';
import Component from './Component';
storiesOf('Component', module)
.add('with some emoji', withNotes('A very simple component')(() => <Component></Component>));