5.8 KiB
| title |
|---|
| MDX Format |
MDX is the syntax Storybook Docs uses to capture long-form Markdown documentation and stories in one file. You can also write pure documentation pages in MDX and add them to Storybook alongside your stories. Read the announcement to learn more about how and why it came to be.
Basic example
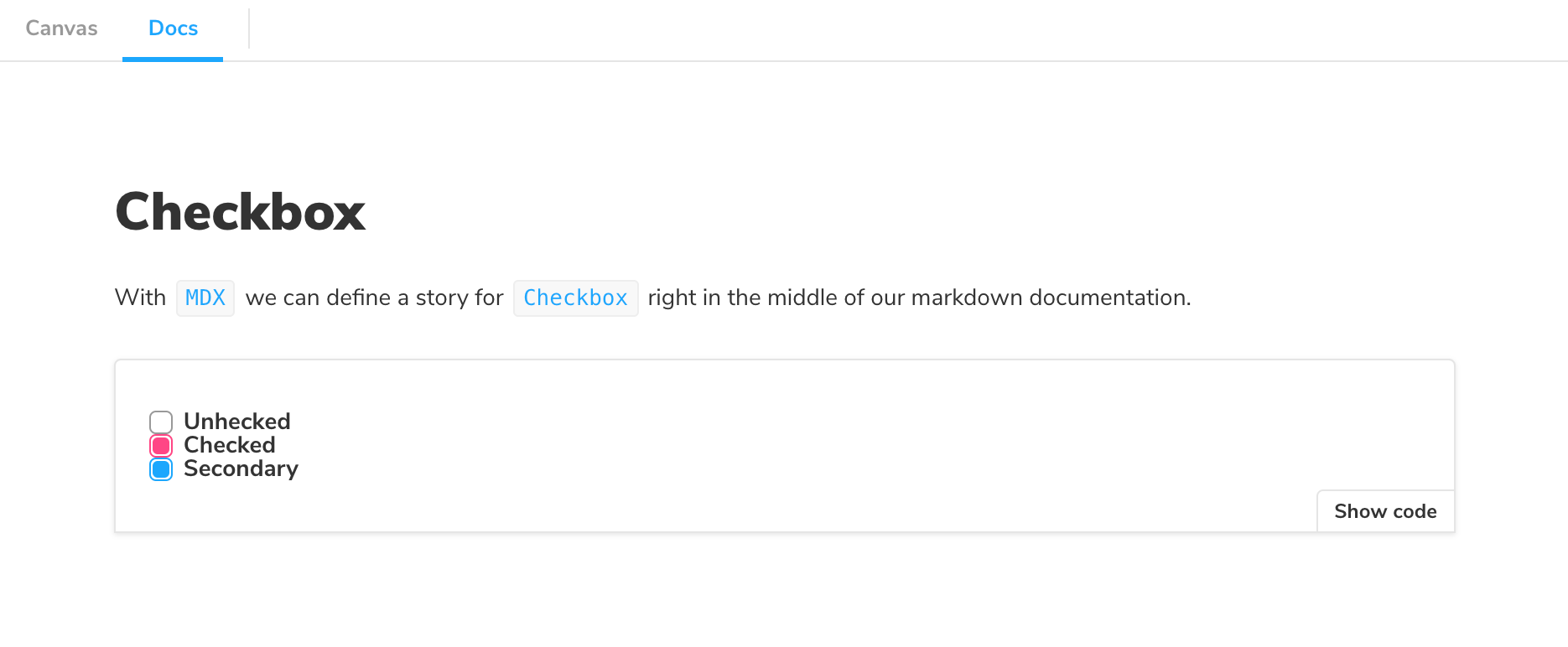
Let's get started with an example that combines Markdown with a single story:
<CodeSnippets paths={[ 'react/checkbox-story-starter-example.mdx.mdx', 'vue/checkbox-story-starter-example.mdx.mdx', 'angular/checkbox-story-starter-example.mdx.mdx', ]} />
And here's how it renders in Storybook:
As you can see, a lot is going on here. We're writing Markdown, we're writing JSX, and somehow we're also defining Storybook stories that are drop-in compatible with the entire Storybook ecosystem.
Let's break it down.
MDX-Flavored CSF
MDX is a standard file format that combines Markdown with JSX. It means you can use Markdown’s terse syntax (such as # heading) for your documentation and freely embed JSX component blocks at any point in the file.
MDX-flavored Component Story Format (CSF) includes a collection of components called "Doc Blocks", that allow Storybook to translate MDX files into Storybook stories. MDX-defined stories are identical to regular Storybook stories, so they can be used with Storybook's entire ecosystem of addons and view layers.
For example, here's the story from the Checkbox example above, rewritten in CSF:
<CodeSnippets paths={[ 'react/checkbox-story-csf.js.mdx', 'react/checkbox-story-csf.ts.mdx', 'vue/checkbox-story-csf.js.mdx', 'angular/checkbox-story-csf.ts.mdx', ]} />
There's a one-to-one mapping from the code in MDX to CSF, which in turn directly corresponds to Storybook's internal storiesOf API. As a user, this means your existing Storybook knowledge should translate between the three constructs. And technically, this means that the transformations that happen under the hood are predictable and straightforward.
Writing stories
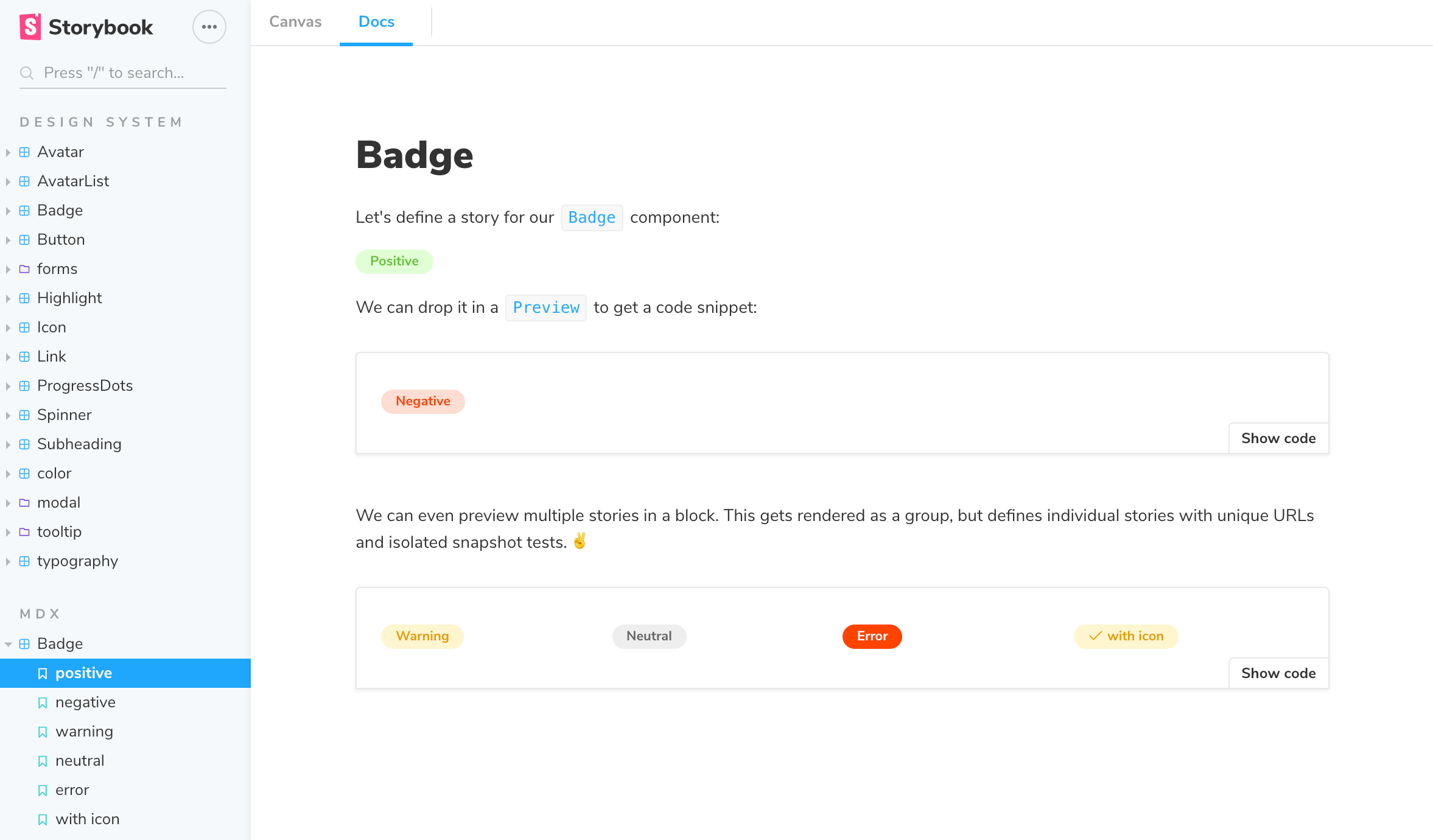
Now let's look at a more realistic example to see a few more things we can do:
<CodeSnippets paths={[ 'react/badge-story-starter-example.mdx.mdx', 'vue/badge-story-starter-example.mdx.mdx', 'angular/badge-story-starter-example.mdx.mdx', ]} />
And here's how that gets rendered in Storybook:
Embedding stories
Suppose you have an existing story and want to embed it into your docs. Here's how to show a story with ID some--id (check the browser URL in Storybook v5+ to see a story's ID):
<CodeSnippets paths={[ 'common/component-story-mdx-reference-storyid.mdx.mdx', ]} />
You can also use the rest of the MDX features in conjunction with embedding. That includes source, preview, and prop tables.
Decorators and parameters
To add decorators and parameters in MDX:
<CodeSnippets paths={[ 'common/my-component-story-mdx-with-decorators-params.mdx.mdx', ]} />
In addition, global decorators work just like before, e.g., adding the following to your .storybook/preview.js:
<CodeSnippets paths={[ 'common/storybook-preview-decorator-params-example.js.mdx', ]} />
Play function
Storybook's play functions are small snippets of code that run after the story loads. They're helpful methods to help test scenarios that otherwise would require user intervention. For example, if you're working on a login component and want to interact with it and verify the component's workflow, you could write the following story:
<CodeSnippets paths={[ 'react/login-form-with-play-function.mdx.mdx', 'angular/login-form-with-play-function.mdx.mdx', 'vue/login-form-with-play-function.mdx-2.mdx', 'vue/login-form-with-play-function.mdx-3.mdx', 'svelte/login-form-with-play-function.mdx.mdx', ]} />
Documentation-only MDX
Typically, when you use the MDX format, you define your stories and are automatically generated by Storybook. But what if you want to write Markdown-style documentation and have it show up in your Storybook?
Suppose you don't define stories in your MDX. In that case, you can write MDX documentation and associate it with an existing story or embed that MDX as its documentation node in your Storybook's navigation.
If you don't define a Meta, you can write Markdown and associate it with an existing story. See "CSF Stories with MDX Docs".
To get a "documentation-only story" in your UI, define a <Meta> as you usually would, but don't define any stories. It will show up in your UI as a documentation node:
MDX file names
Unless you use a custom webpack configuration, all of your MDX files should have the suffix *.stories.mdx. It tells Storybook to apply its special processing to the <Meta> and <Story> elements in the file.
Be sure to update your Storybook config file to load .stories.mdx stories, as per the addon-docs installation instructions.