3.6 KiB
Storybook Addon Actions
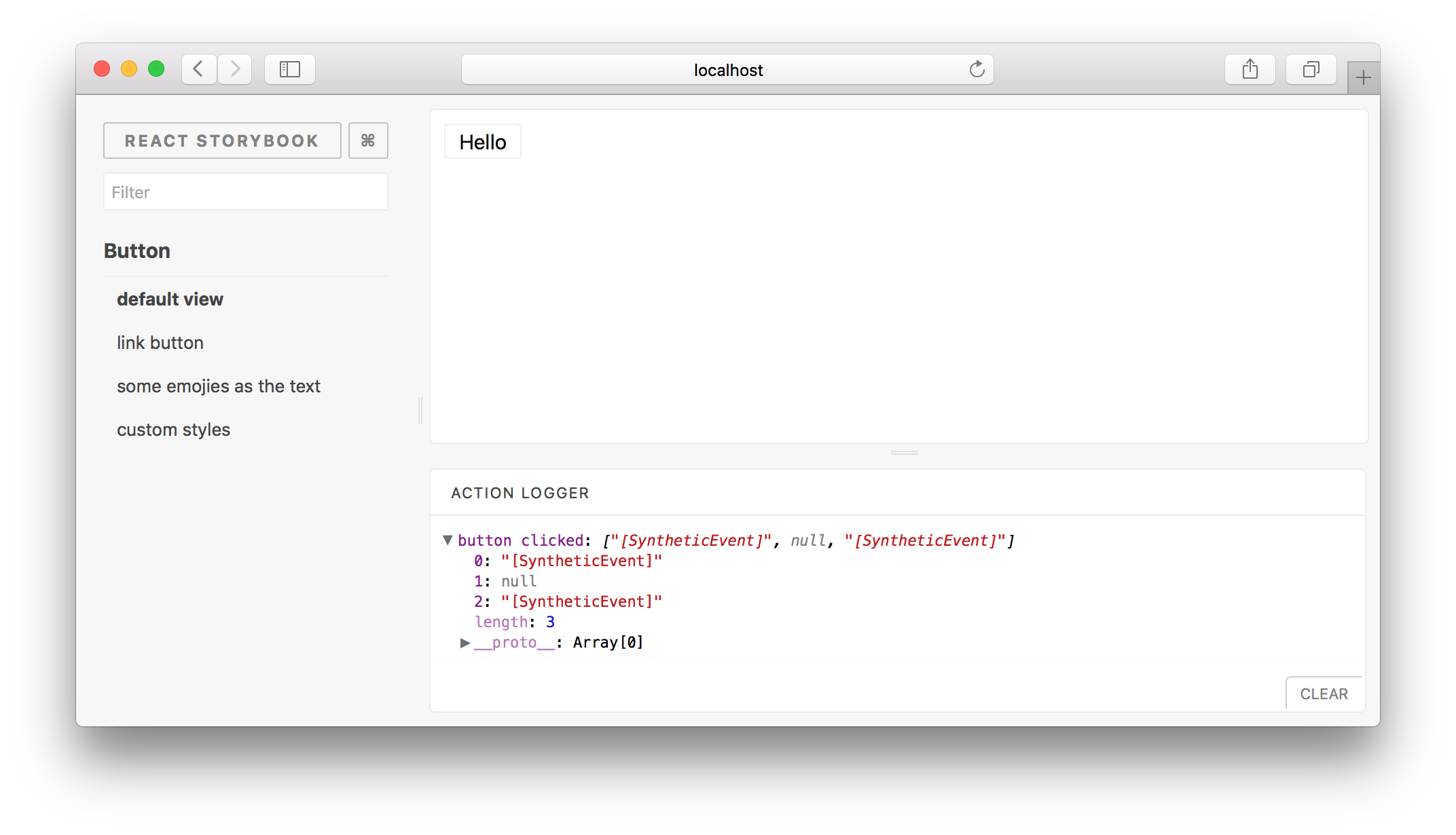
Storybook Addon Actions can be used to display data received by event handlers in Storybook.
Getting Started
Install:
npm i -D @storybook/addon-actions
Then, add following content to .storybook/addons.js
import '@storybook/addon-actions/register';
Import the action function and use it to create actions handlers. When creating action handlers, provide a name to make it easier to identify.
Note: Make sure NOT to use reserved words as function names. issues#29
import { storiesOf } from '@storybook/react';
import { action, configureActions } from '@storybook/addon-actions';
import Button from './button';
action('button-click')
storiesOf('Button', module)
.add('default view', () => (
<Button onClick={ action('button-click') }>
Hello World!
</Button>
))
Action Decorators
If you wish to process action data before sending them over to the logger, you can do it with action decorators.
decorateAction takes an array of decorator functions. Each decorator function is passed an array of arguments, and should return a new arguments array to use. decorateAction returns a function that can be used like action but will log the modified arguments instead of the original arguments.
import { decorateAction } from '@storybook/addon-actions';
import Button from './button';
const firstArgAction = decorateAction([
args => args.slice(0, 1)
]);
storiesOf('Button', module)
.add('default view', () => (
<Button onClick={ firstArgAction('button-click') }>
Hello World!
</Button>
))
Configuration
Arguments which are passed to the action call will have to be serialized while be "transfered" over the channel.
This is not very optimal and can cause lag when large objects are being logged, for this reason it is possible to configure a maximum depth.
To apply the configuration globally use the configureActions function in your config.js file.
import { configureActions } from '@storybook/addon-actions';
configureActions({
depth: 100
})
To apply the configuration per action use:
action('my-action', {
depth: 5
})
Available Options
| Name | Type | Description | Default |
|---|---|---|---|
depth |
Number | Configures the transfered depth of any logged objects. | 10 |