mirror of
https://github.com/storybookjs/storybook.git
synced 2025-04-03 05:04:51 +08:00
1.1 KiB
1.1 KiB
| title |
|---|
| Highlight |
Storybook's Highlight addon allows you to highlight specific DOM nodes within your story. You can use it to call attention to particular parts of the story.
This addon can be used to enhance other addons. For example, Accessibility addon uses it to highlight DOM nodes that are failing accessibility checks.
Apply or clear highlights
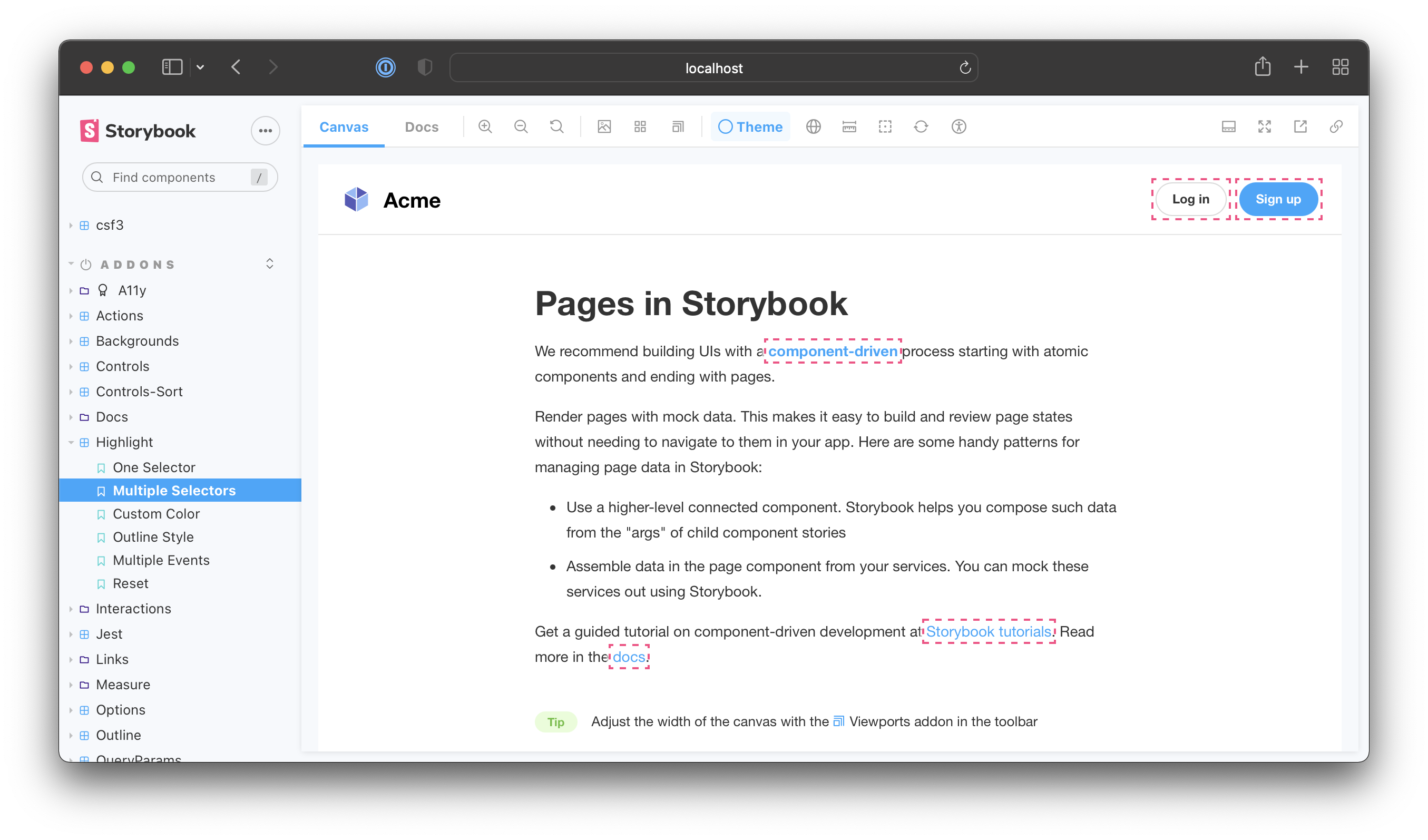
Highlight DOM nodes by emitting the HIGHLIGHT event from within a story or an addon. The event payload must contain a list of selectors you want to highlight.
<CodeSnippets paths={[ 'react/component-story-highlight-addon.js.mdx', ]} />
Highlights are automatically cleared when the story changes. You can also manually clear them by emitting the RESET_HIGHLIGHT event.
emit(RESET_HIGHLIGHT);
Customize style
emit(HIGHLIGHT, {
elements: ['.title', '.subtitle'],
color: 'red',
style: 'solid', // 'dotted' | 'dashed' | 'solid' | 'double'
});