mirror of
https://github.com/storybookjs/storybook.git
synced 2025-04-05 08:01:20 +08:00
Due to a bug in how Windows handles escape codes, the console output disappears after the version number (chalk/chalk#145 and Microsoft/BashOnWindows#2174). Resetting the output explicitly fixes storybook output on Windows.
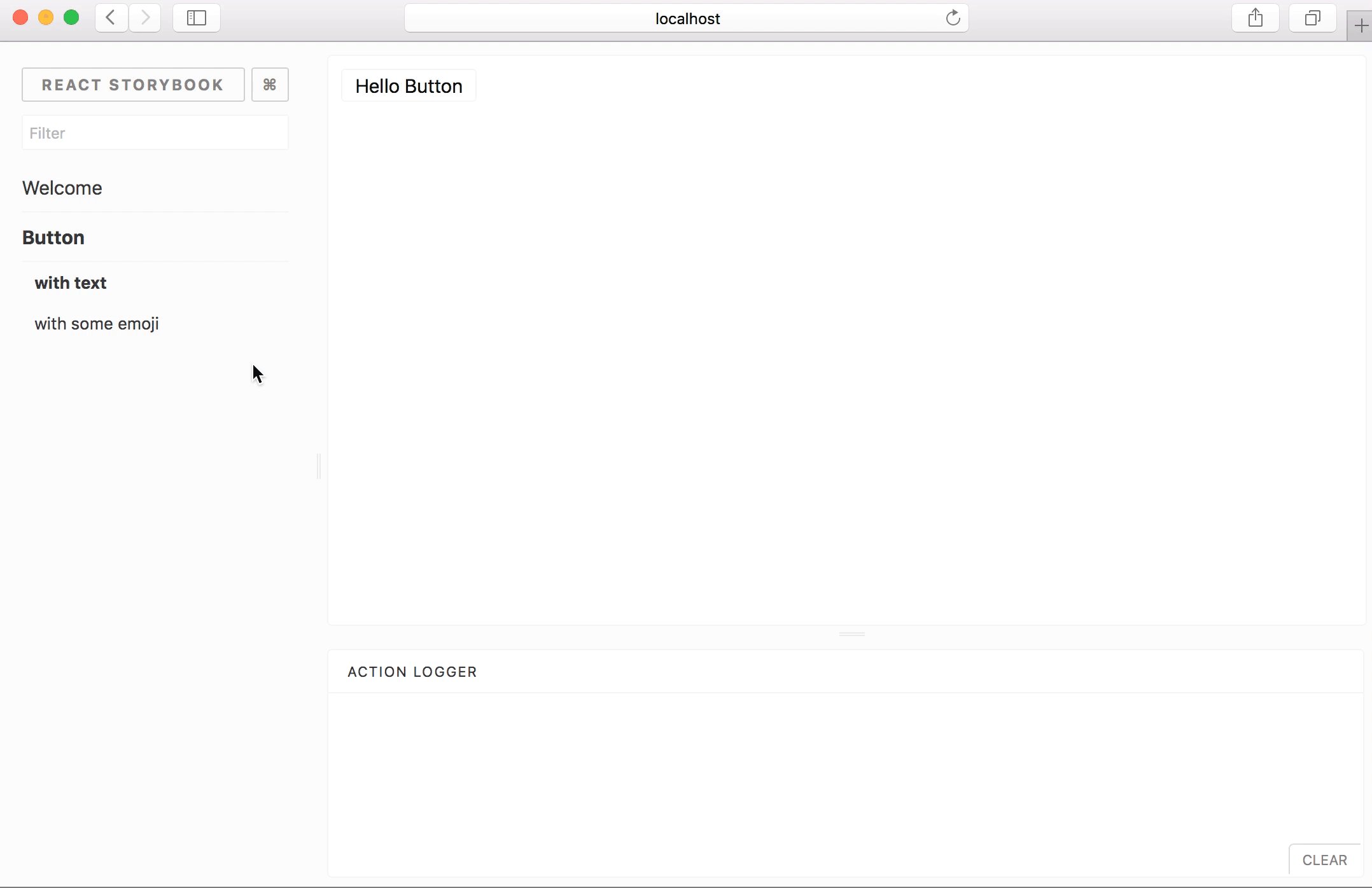
Storybook for React
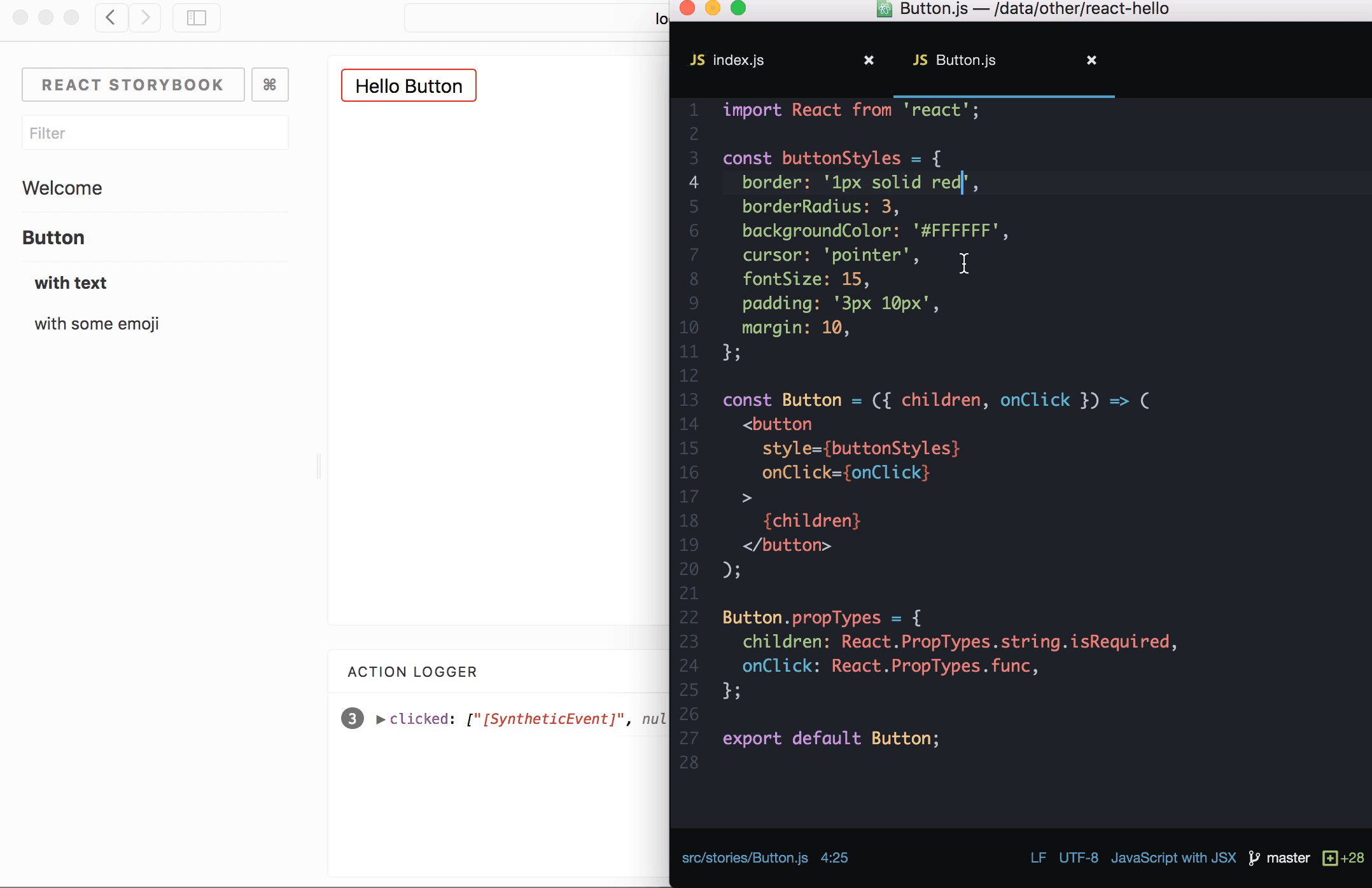
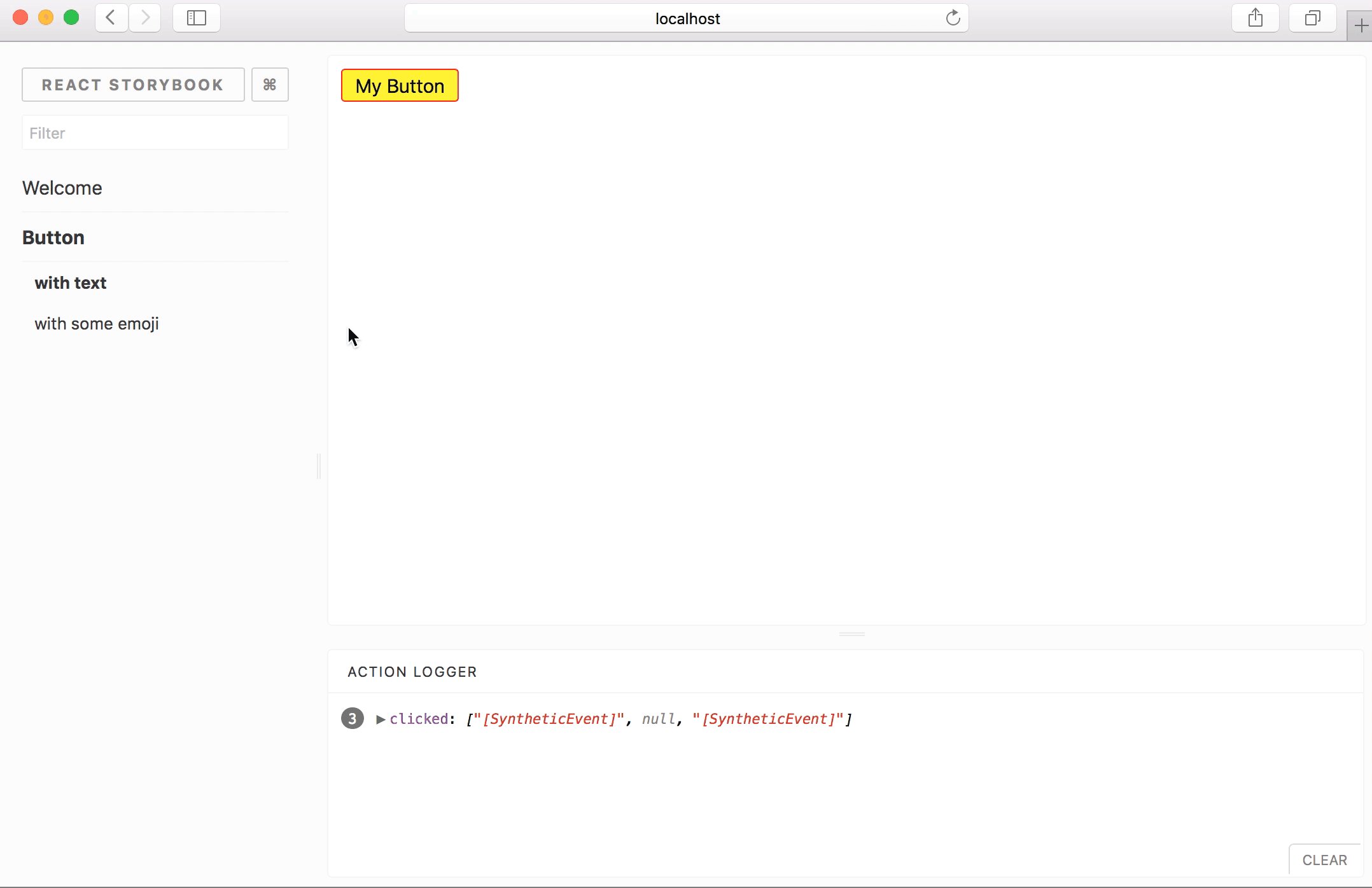
Storybook for React is a UI development environment for your React components. With it, you can visualize different states of your UI components and develop them interactively.
Storybook runs outside of your app. So you can develop UI components in isolation without worrying about app specific dependencies and requirements.
Getting Started
npm i -g @storybook/cli
cd my-react-app
getstorybook
For more information visit: storybook.js.org
Storybook also comes with a lot of addons and a great API to customize as you wish. You can also build a static version of your storybook and deploy it anywhere you want.
Here are some featured storybooks that you can reference to see how Storybook works: