mirror of
https://github.com/storybookjs/storybook.git
synced 2025-03-20 05:02:37 +08:00
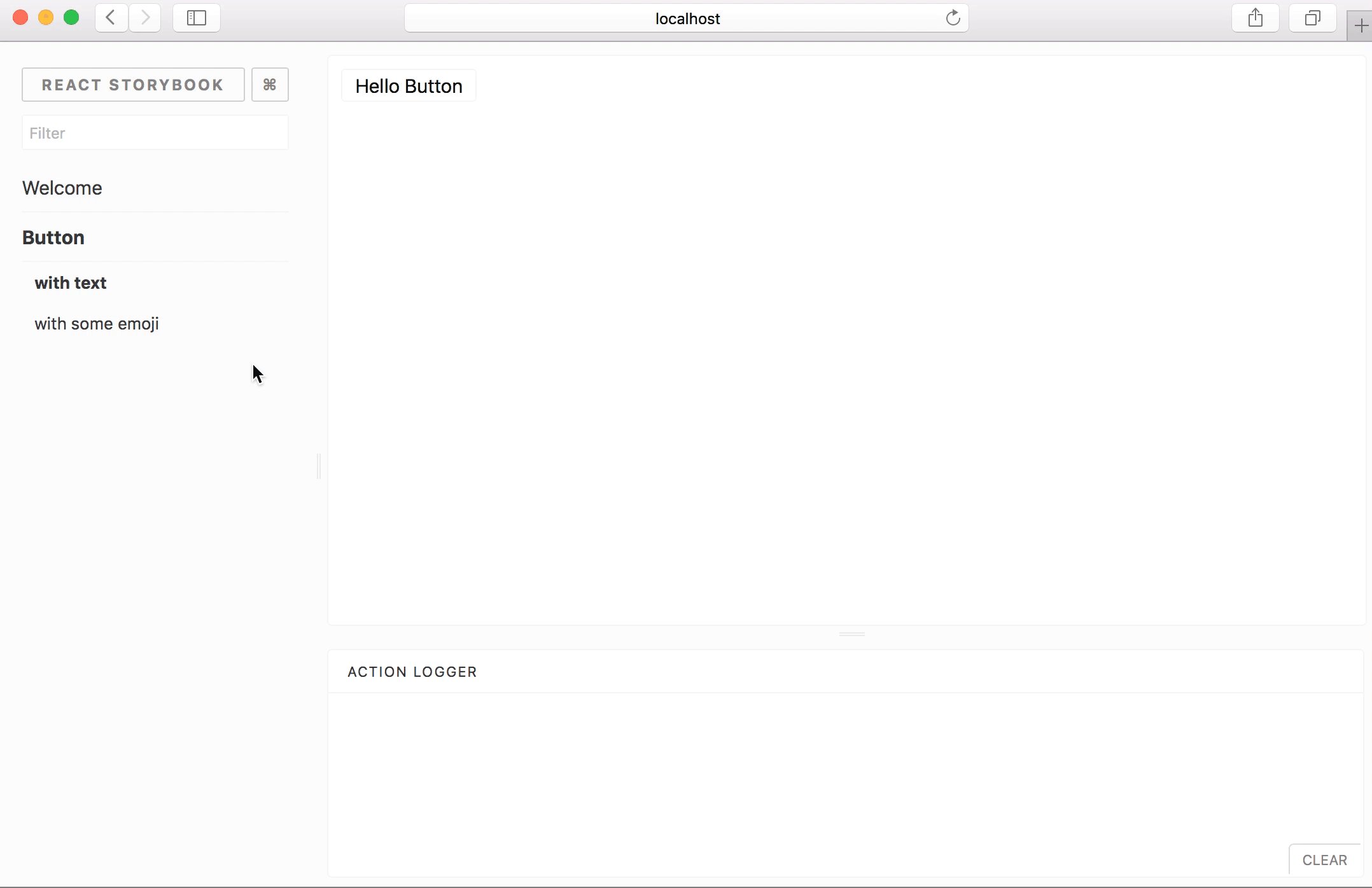
React Storybook 


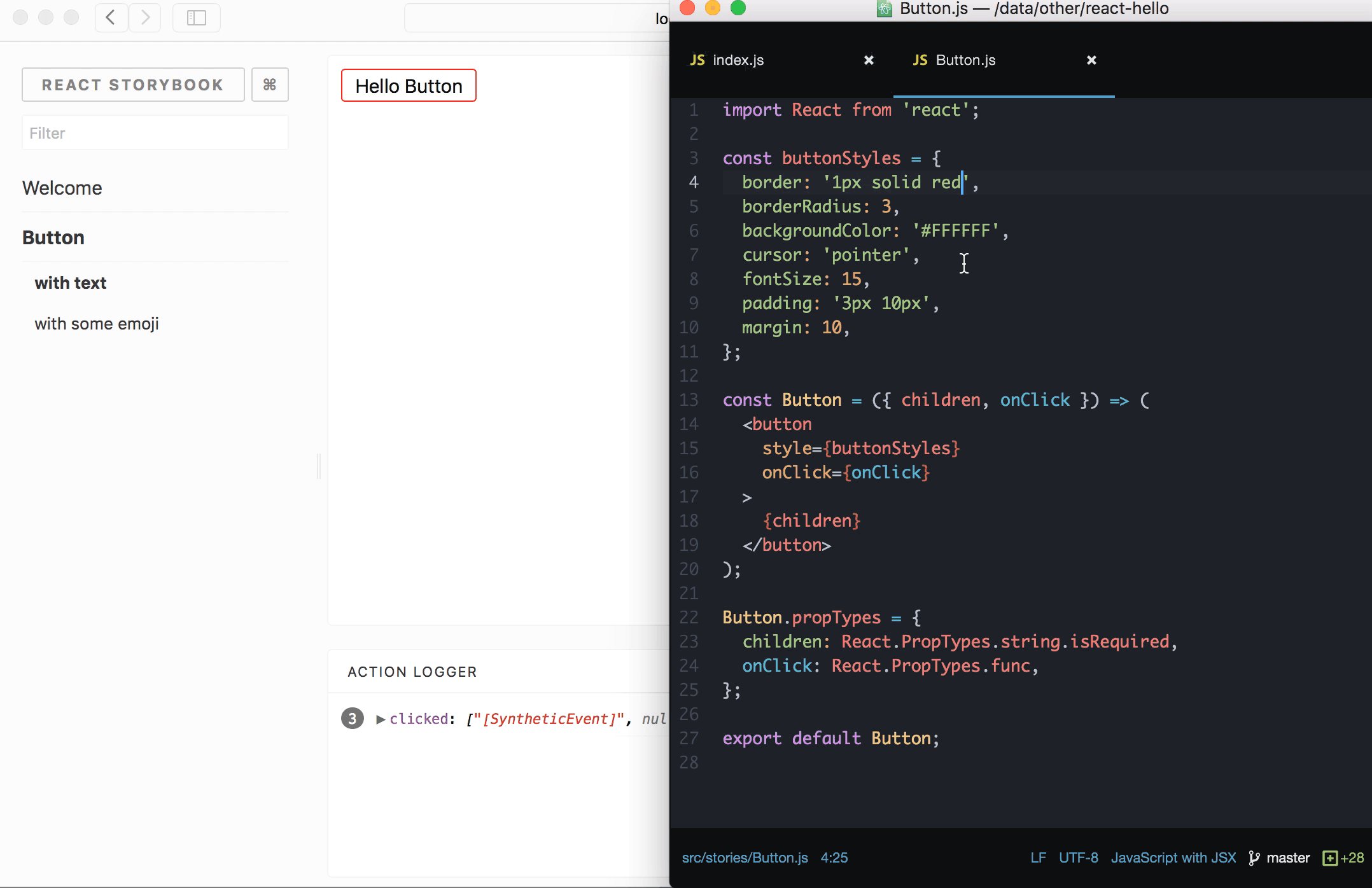
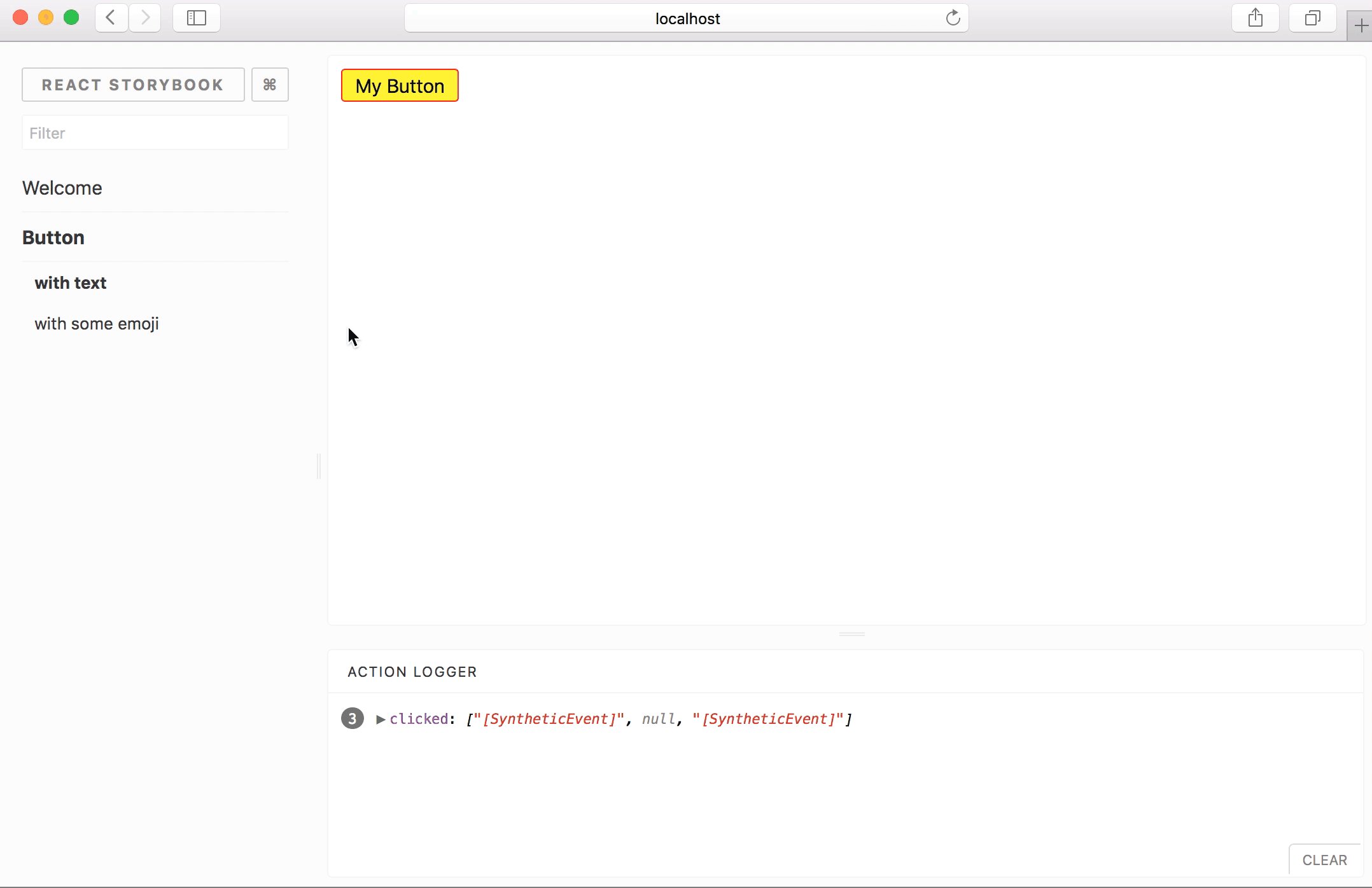
React Storybook is a UI development environment for your React components. With it, you can visualize different states of your UI components and develop them interactively.
React Storybook runs outside of your app. So you can develop UI components in isolation without worrying about app specific dependencies and requirements.
Getting Started
npm i -g getstorybook
cd my-react-app
getstorybook
For more information visit: https://getstorybook.io
React Storybook also comes with a lot of addons and a great API to customize as you wish. You can also build a static version of your storybook and deploy it anywhere you want.
Here are some featured storybooks that you can reference to see how Storybook works:
Docs
Description
Storybook is a frontend workshop for building UI components and pages in isolation. Made for UI development, testing, and documentation.
angularcomponentsdesign-systemsdocumentationemberhtmljavascriptreactreact-nativestorybookstyleguidesveltetestingtypescriptuiui-componentsvueweb-componentswebpack
Readme
MIT
964 MiB
Languages
TypeScript
73.2%
JavaScript
24.2%
MDX
1.1%
Svelte
0.7%
Vue
0.3%
Other
0.4%