mirror of
https://github.com/storybookjs/storybook.git
synced 2025-03-19 05:02:40 +08:00
Storybook Addon Cssresources
Storybook Addon Cssresources to switch between css resources at runtime for your story Storybook.
Installation
yarn add -D @storybook/addon-cssresources
Configuration
Then create a file called main.js in your storybook config.
Add following content to it:
module.exports = {
addons: ['@storybook/addon-cssresources/register'],
};
Usage
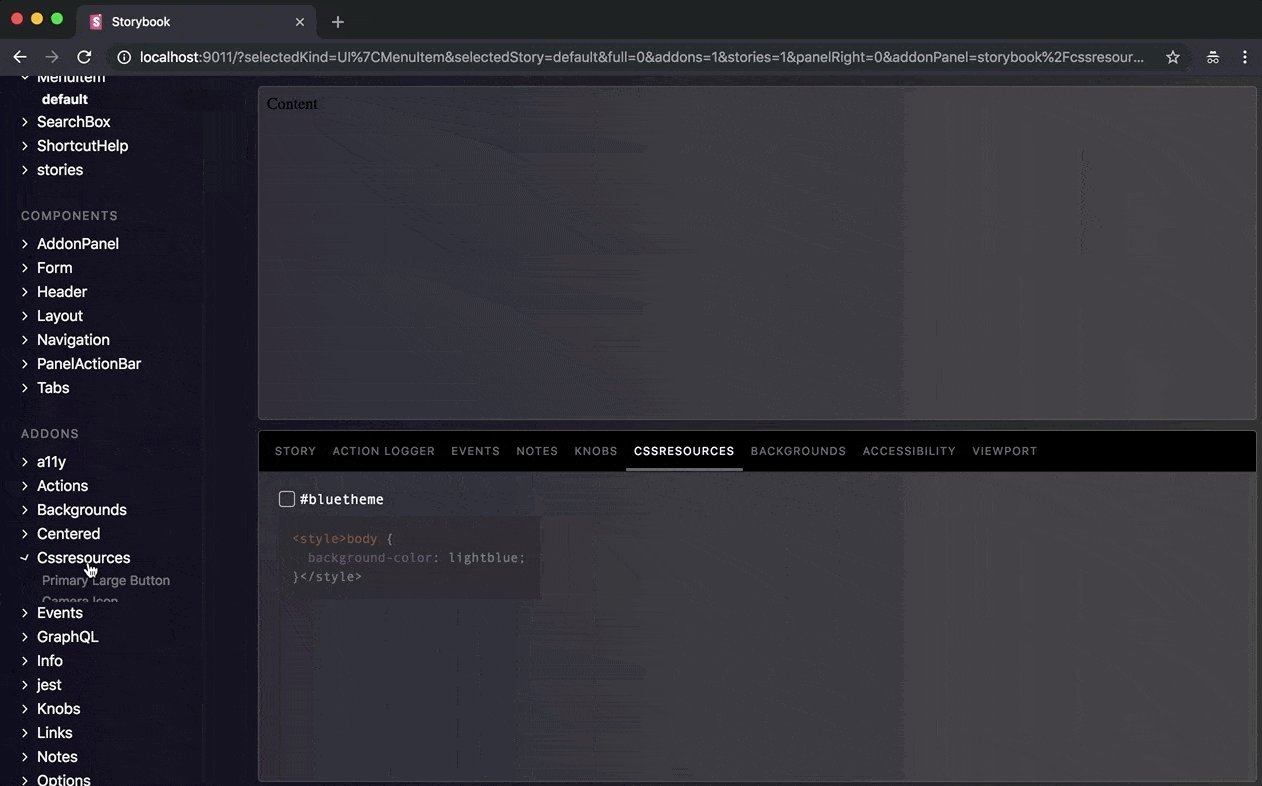
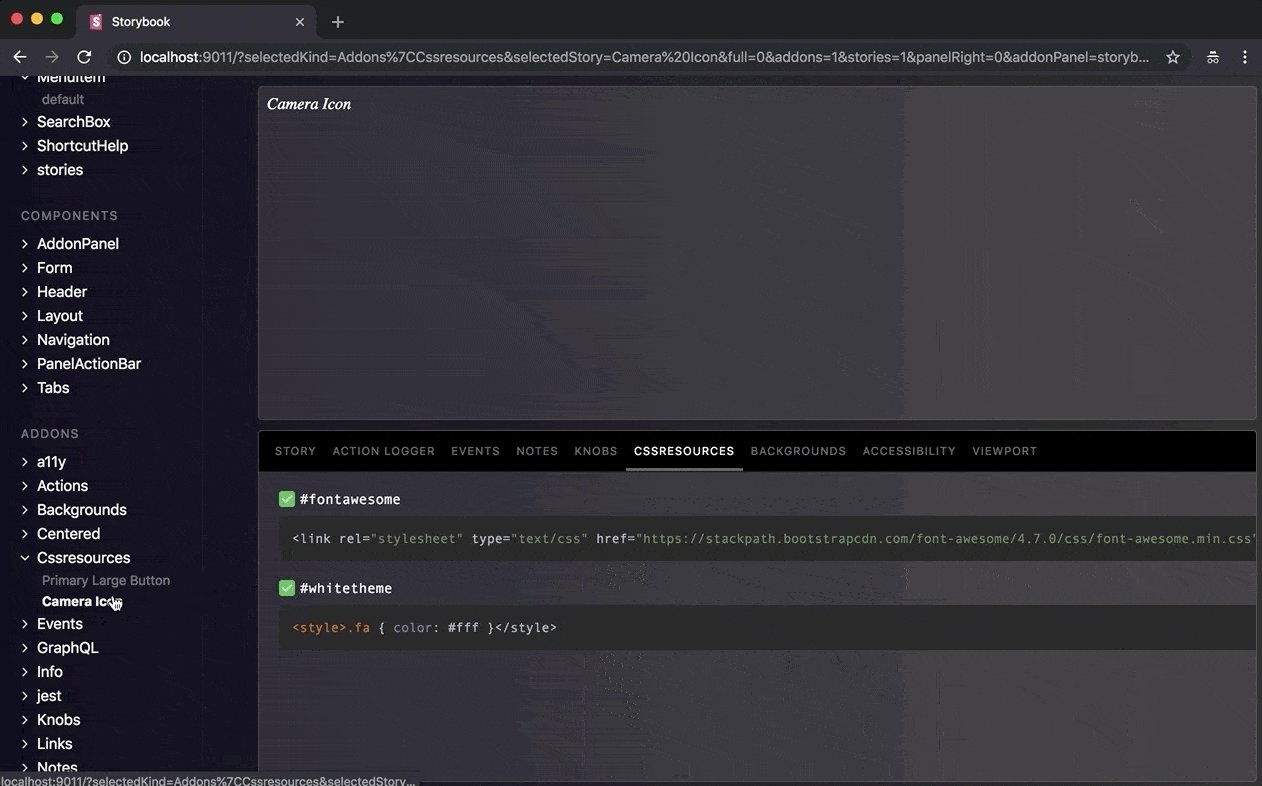
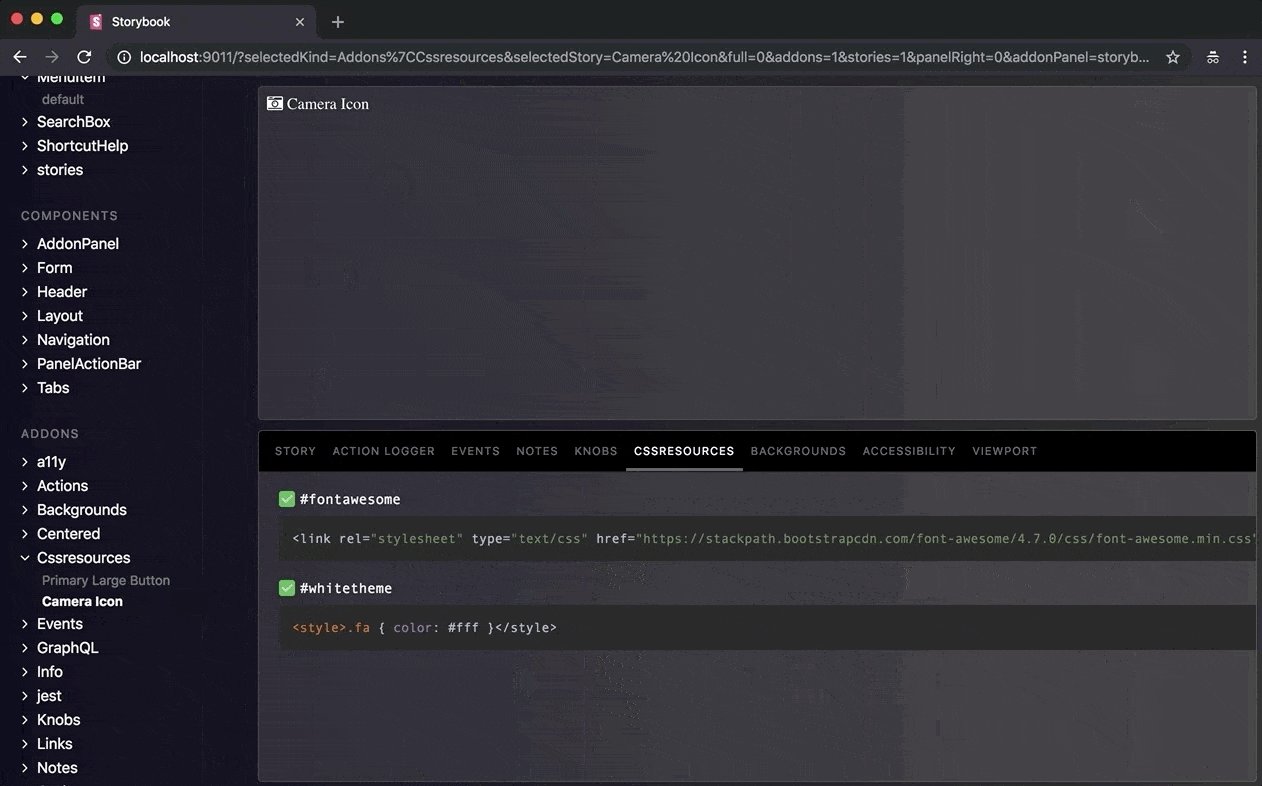
You need add the all the css resources at compile time using the withCssResources decorator. They can be added globally or per story. You can then choose which ones to load from the cssresources addon UI:
import { withCssResources } from '@storybook/addon-cssresources';
export default {
title: 'CssResources',
parameters: {
cssresources: [
{
id: `bluetheme`,
code: `<style>body { background-color: lightblue; }</style>`,
picked: false,
hideCode: false, // Defaults to false, this enables you to hide the code snippet and only displays the style selector
},
],
},
decorators: [withCssResources],
};
export const defaultView = () => <div />;