# Storybook Addon Notes
[](https://circleci.com/gh/storybooks/storybook)
[](https://www.codefactor.io/repository/github/storybooks/storybook)
[](https://snyk.io/test/github/storybooks/storybook/8f36abfd6697e58cd76df3526b52e4b9dc894847)
[](https://bettercodehub.com/results/storybooks/storybook) [](https://codecov.io/gh/storybooks/storybook)
[](https://now-examples-slackin-rrirkqohko.now.sh/)
[](#backers) [](#sponsors)
---
Storybook Addon Notes allows you to write notes (text or HTML) for your stories in [Storybook](https://storybook.js.org).
[Framework Support](https://github.com/storybooks/storybook/blob/master/ADDONS_SUPPORT.md)

### Getting Started
```sh
yarn add -D @storybook/addon-notes
```
Then create a file called `addons.js` in your storybook config.
Add following content to it:
```js
import '@storybook/addon-notes/register';
```
Then add the `withNotes` decorator to all stories in your `config.js`:
```js
import { configure, addDecorator } from '@storybook/react`; // <- whichever storybook version you use
import { withNotes } from '@storybook/addon-notes';
addDecorator(withNotes);
```
You can use the `notes` parameter to add a note to each story:
```js
import { storiesOf } from '@storybook/react';
import Component from './Component';
storiesOf('Component', module)
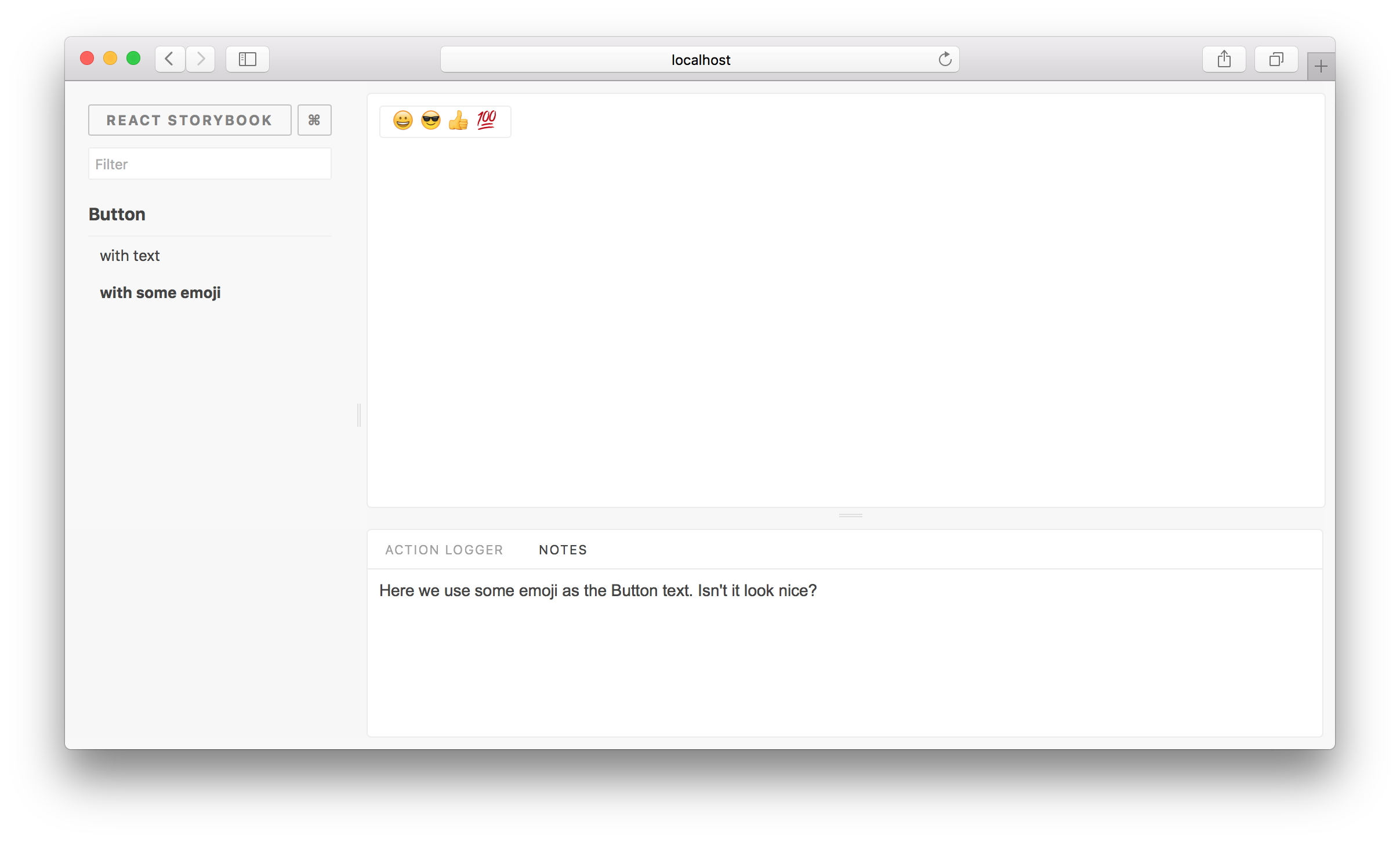
.add('with some emoji', () => , { notes: 'A very simple component' });
```
#### Using Markdown
To use markdown in your notes simply import a markdown file and use that in your note.
```js
import { storiesOf } from '@storybook/react';
import Component from './Component';
import someMarkdownText from './someMarkdownText.md';
storiesOf('Component', module).add(
'With Markdown',
() =>
{ notes: someMarkdownText }
);
```
If you want to use Github flavored markdown inline, use `notes: { markdownText: 'your md' }`:
```js
import { storiesOf } from '@storybook/react';
import Component from './Component';
storiesOf('Component', module).add(
'With Markdown',
() =>
{ notes: { markdown: `
# Hello World
This is some code showing usage of the component and other inline documentation
~~~js
hello world!
~~~
`} }
);
```