mirror of
https://github.com/storybookjs/storybook.git
synced 2025-04-08 11:11:53 +08:00
MIGRATE typescript-config documentation to CSF & triconfig
This commit is contained in:
parent
a723673c51
commit
2d51e84a6b
@ -32,24 +32,26 @@ We have had the best experience using `awesome-typescript-loader`, but other tut
|
||||
|
||||
### Setting up TypeScript to work with Storybook
|
||||
|
||||
We first have to use the [custom Webpack config in full control mode, extending default configs](/configurations/custom-webpack-config/#full-control-mode--default) by creating a `webpack.config.js` file in our Storybook configuration directory (by default, it’s `.storybook`):
|
||||
We [configure storybook's webpack](/configurations/custom-webpack-config/#full-control-mode--default) by changing `.storybook/main.js`:
|
||||
|
||||
```js
|
||||
module.exports = ({ config }) => {
|
||||
config.module.rules.push({
|
||||
test: /\.(ts|tsx)$/,
|
||||
use: [
|
||||
{
|
||||
loader: require.resolve('awesome-typescript-loader'),
|
||||
},
|
||||
// Optional
|
||||
{
|
||||
loader: require.resolve('react-docgen-typescript-loader'),
|
||||
},
|
||||
],
|
||||
});
|
||||
config.resolve.extensions.push('.ts', '.tsx');
|
||||
return config;
|
||||
module.exports = {
|
||||
webpack: async config => {
|
||||
config.module.rules.push({
|
||||
test: /\.(ts|tsx)$/,
|
||||
use: [
|
||||
{
|
||||
loader: require.resolve('awesome-typescript-loader'),
|
||||
},
|
||||
// Optional
|
||||
{
|
||||
loader: require.resolve('react-docgen-typescript-loader'),
|
||||
},
|
||||
],
|
||||
});
|
||||
config.resolve.extensions.push('.ts', '.tsx');
|
||||
return config;
|
||||
},
|
||||
};
|
||||
```
|
||||
|
||||
@ -99,19 +101,22 @@ Please use [`@storybook/preset-create-react-app`](https://github.com/storybookjs
|
||||
|
||||
The following code uses [`babel-preset-react-app`](https://github.com/facebook/create-react-app/tree/master/packages/babel-preset-react-app).
|
||||
|
||||
We first have to use the [custom Webpack config in full control mode, extending default configs](/configurations/custom-webpack-config/#full-control-mode--default) by creating a `webpack.config.js` file in our Storybook configuration directory (by default, it’s `.storybook`):
|
||||
We will some [custom Webpack config](/configurations/custom-webpack-config/) by creating editing/creating the `.storybook/main.js`:
|
||||
|
||||
```js
|
||||
module.exports = ({ config, mode }) => {
|
||||
config.module.rules.push({
|
||||
test: /\.(ts|tsx)$/,
|
||||
loader: require.resolve('babel-loader'),
|
||||
options: {
|
||||
presets: [['react-app', { flow: false, typescript: true }]],
|
||||
},
|
||||
});
|
||||
config.resolve.extensions.push('.ts', '.tsx');
|
||||
return config;
|
||||
module.exports = {
|
||||
stories: ['../src/**/*.stories.tsx'],
|
||||
webpack: async config => {
|
||||
config.module.rules.push({
|
||||
test: /\.(ts|tsx)$/,
|
||||
loader: require.resolve('babel-loader'),
|
||||
options: {
|
||||
presets: [['react-app', { flow: false, typescript: true }]],
|
||||
},
|
||||
});
|
||||
config.resolve.extensions.push('.ts', '.tsx');
|
||||
return config;
|
||||
},
|
||||
};
|
||||
```
|
||||
|
||||
@ -123,32 +128,23 @@ If your stories are outside the `src` folder, for example the `stories` folder i
|
||||
|
||||
The default storybook index file is `stories/index.stories.js` -- you'll want to rename this to `stories/index.stories.tsx`.
|
||||
|
||||
## Import tsx stories
|
||||
|
||||
Change `config.ts` inside the Storybook config directory (by default, it’s `.storybook`) to import stories made with TypeScript:
|
||||
|
||||
```js
|
||||
import { configure } from '@storybook/react';
|
||||
// automatically import all files ending in *.stories.tsx
|
||||
configure(require.context('../src', true, /\.stories\.tsx?$/), module);
|
||||
```
|
||||
|
||||
## Using TypeScript with the TSDocgen addon
|
||||
|
||||
The very handy [Storybook Info addon](https://github.com/storybookjs/storybook/tree/master/addons/info) autogenerates prop tables documentation for each component, however it doesn't work with Typescript types. The current solution is to use [react-docgen-typescript-loader](https://github.com/strothj/react-docgen-typescript-loader) to preprocess the TypeScript files to give the Info addon what it needs. The webpack config above does this, and so for the rest of your stories you use it as per normal:
|
||||
|
||||
```js
|
||||
import * as React from 'react';
|
||||
import { storiesOf } from '@storybook/react';
|
||||
import { action } from '@storybook/addon-actions';
|
||||
import TicTacToeCell from './TicTacToeCell';
|
||||
|
||||
const stories = storiesOf('Components', module);
|
||||
export default {
|
||||
title: 'Components',
|
||||
parameters: {
|
||||
info: { inline: true },
|
||||
},
|
||||
};
|
||||
|
||||
stories.add(
|
||||
'TicTacToeCell',
|
||||
() => <TicTacToeCell value="X" position={{ x: 0, y: 0 }} onClick={action('onClick')} />,
|
||||
{ info: { inline: true } }
|
||||
export const TicTacToeCell = () => (
|
||||
<TicTacToeCell value="X" position={{ x: 0, y: 0 }} />,
|
||||
);
|
||||
```
|
||||
|
||||
@ -156,13 +152,12 @@ stories.add(
|
||||
|
||||
Please refer to the [react-docgen-typescript-loader](https://github.com/strothj/react-docgen-typescript-loader) docs for writing prop descriptions and other annotations to your Typescript interfaces.
|
||||
|
||||
Additional annotation can be achieved by setting a default set of info parameters:
|
||||
Additional annotation can be achieved by setting a default set of info parameters in `.storybook/preview.js`:
|
||||
|
||||
```ts
|
||||
import { addDecorator } from '@storybook/react';
|
||||
import { withInfo } from '@storybook/addon-info';
|
||||
|
||||
// Globally in your .storybook/config.js, or alternatively, per-chapter
|
||||
addDecorator(
|
||||
withInfo({
|
||||
styles: {
|
||||
@ -193,51 +188,6 @@ addDecorator(
|
||||
);
|
||||
```
|
||||
|
||||
This can be used like so:
|
||||
|
||||
```js
|
||||
import * as React from 'react';
|
||||
|
||||
import { storiesOf } from '@storybook/react';
|
||||
import { PrimaryButton } from './Button';
|
||||
import { text, select, boolean } from '@storybook/addon-knobs/react';
|
||||
|
||||
storiesOf('Components/Button', module).addWithJSX(
|
||||
'basic PrimaryButton',
|
||||
() => (
|
||||
<PrimaryButton
|
||||
label={text('label', 'Enroll')}
|
||||
disabled={boolean('disabled', false)}
|
||||
onClick={() => alert('hello there')}
|
||||
/>
|
||||
),
|
||||
{
|
||||
info: {
|
||||
text: `
|
||||
|
||||
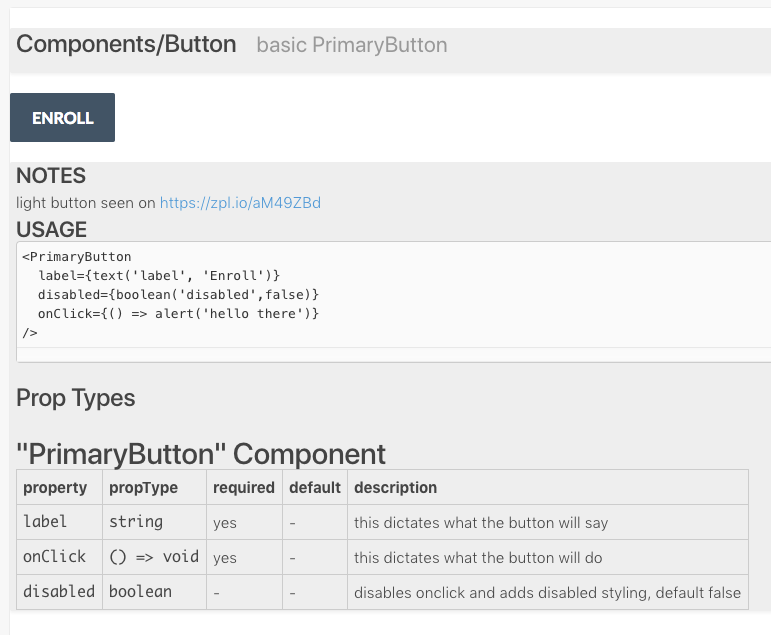
### Notes
|
||||
|
||||
light button seen on <https://zpl.io/aM49ZBd>
|
||||
|
||||
### Usage
|
||||
~~~js
|
||||
<PrimaryButton
|
||||
label={text('label', 'Enroll')}
|
||||
disabled={boolean('disabled',false)}
|
||||
onClick={() => alert('hello there')}
|
||||
/>
|
||||
~~~
|
||||
|
||||
`,
|
||||
},
|
||||
}
|
||||
);
|
||||
```
|
||||
|
||||
And this is how it looks:
|
||||
|
||||

|
||||
|
||||
Note: Component docgen information can not be generated for components that are only exported as default. You can work around the issue by exporting the component using a named export.
|
||||
|
||||
## Setting up Jest tests
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user